Unity UI: Overview – Part 1 of 3
I’ve been lucky to focus the past years on Unity and C#. Much of my demos, full-games, and tutorial are here RivelloMultimediaConsulting.com/unity/. If you have any comments or questions, I’d love to hear from you. Twitter.com/srivello.
Traditional Unity GUI Solutions
Unity is an amazing ecosystem for game development. For years, even big fans of the tool have been critical of the 2D/GUI/Text systems offered. Unity and the Unity community have launched various competing GUI systems (both immediate and retained) but the lack of features and lack of consistency leaves much to be desired. Luckily the amazing Asset Store (See my articles one, two, and three) of 3rd party tools and components has dutifully filled the needs of many devs.
Maintaining robust state (e.g. button) and handling adaptive layouts with Unity Legacy GUI was always very challenging. – Me
Older Options
- Unity GUI (Immediate): This has been renamed to ‘Unity Legacy GUI’ to limit confusion with UI in Unity 4.6.x. The Legacy GUI will continue to be available and will remain as the recommended solution for Tools development (creating new windows and panels within Unity Editor). It requires developers to program the GUI in a loop that runs repeatedly.
- NGUI (Retained): By FAR the most popular solution in recent years. There are alternatives in the asset store, but this is the most prevalent. Designed by a fantastic developer Michael Lyashenko with extensibility, flexibility, and power in mind — this project excels. It will still be popular for the future too because so many projects and teams are already at home with it. In 2013, Michael was hired by Unity to lead development on Unity UI for 4.6.x. He has since left the project, but his positive impact on the structure of the new solution is obvious.
Unity UI 4.6.x
This is the ‘New GUI’ for Unity. It was released publicly in 2014 after a long private and public beta period. I feel that Unity really wanted to get it right. And I think they have done a lot to guarantee adoption and success. Due to the complicated history of the GUI within Unity, the naming of the new system was/is debated. Perhaps some day in the future we’ll just call it ‘the’ UI of Unity and the other options will fade away. Before we’re sure of that, let’s take a look at the system. It is great.
I am pleased, and frankly shocked that Unity UI is available in the standard (free) version of Unity. – Me
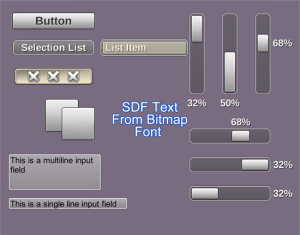
Unity UI Features
- Fast and flexible workflows: The workflow feels very at-home within Unity. Want to render text with a font? Drag a font from your OS into your project and *boom* its immediately available for run-time usage. No more need to ‘convert’ fonts to bitmap fonts. Its just as easy with images too. You can reskin any of the existing components too using your own graphics.
- Low memory allocations and high performance: With batching, texture atlasing and the new canvas component, we’ve come up with the optimal solution to allow your UIs to execute quickly on GPUs. Draw calls are kept low and performance remains high across all supported Unity platforms and device resolutions.
- Easy multiplatform deployment: Intelligence about the sizing (and resizing) of the app as well as layout groups (see below) helps greatly.
- Unique animation capabilities: Use the existing (awesome) ‘Animation’ panel to animate ANY public property of your UI. Listen for UI events (e.g. button click) and react with transitions to new layouts or new scenes.
- Intuitive Layout Tools: Laying out and resizing elements is easy with the new Unity UI. Design detailed layouts using the Rect Transform layout tools, and automate grids of UI elements with our built-in components.
Each element that can be laid out (text, image, etc…) is considered a component. The list of current components is finite, but any developer can create their own components from existing components or from scratch. We expect the list of built in components to grow — both from Unity and from the community.

Main UI Components (as of Unity 4.6.1)
- UI Canvas: This is the required hierarchy root-parent to all UI elements. You can have multiple in the scene. It comes in 3 flavors; Overlay (flat HUD), Camera (tilted HUD), and World Space (speech bubble that follows your character through the scene). ( Docs, Video )
- UI RectTransform: ( Docs, Video )
- UI Button: ( Docs, Video )
- UI Toggle: ( Docs )
- UI Image: ( Docs, Video )
- UI Text: ( Docs, Video )
- UI Input Field: ( Docs)
- UI Slider: ( Docs, Video )
- UI Scroll Rect: ( Docs, Video )
- UI Scrollbar: ( Docs, Video )
Supporting UI Components (as of Unity 4.6.1)
- UI Events & Triggers: ( Docs, Video )
- UI Transitions: ( Docs, Video )
- UI Mask: ( Docs, Video )
- UI Effects (e.g. Shadow / Outline): ( Docs )
- Layout Element: ( Docs )
- Fitters: ( Content Size Fitter, Aspect Ratio Fitter, Grid )
- Layout Groups: ( Horizontal, Vertical, Grid )
Common ‘How To’ Tasks
- Designing UI for Multiple Resolutions: ( Docs)
- Adaptive Layout: ( Docs)
- Creating UI from C#: ( Docs)
- More: ( Docs)
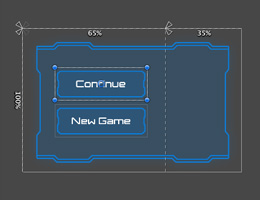
ANCHORING

Take advantage of simple visual tools to anchor UI elements. The UI element maintains its anchored position regardless of changes to parent size or screen resolution. Want to anchor different elements relative to different positions on the canvas? No problem.
ADAPTIVE RESIZING

You can set UI elements to stretch along with the parent rectangle, or to maintain fixed margins inside it. In addition, each side of a UI element can be anchored individually, allowing you to set up sophisticated layouts without scripting.
ANIMATING UI

Animation plays a key part in your new UI workflow for creating dynamic layouts with slick transitions. Animate any part of your UI layouts, from bouncing buttons to animated material properties for detailed motion.
What’s Next?
With each minor and major update of Unity I expect vast bug-fixes and new features with the UI system. It is very stable and ready for use already. So start experimenting! I am already working on a few upcoming posts that will explore the system in more depth. If you want to see me cover something in particular, add a comment beneath this page.
- New Unity UI (4.6.x): Unity UI Part 2 of 3: Demo – Basic UI (Source code + Video) [Coming Soon!]
- New Unity UI (4.6.x): Unity UI Part 3 of 3: Demo – Combining UI w/ Frameworks/Architectures for scalability (Source code + Video) [Coming Soon!]